SCAM ALERT! Does anyone else get calls where the automated recording always says this same thing when you pick up? “Our records show that you have not updated your free Google listing. Press 1 to verify or press 9 to be removed from this list.” I’ve automatically hung up so many times on this auto-dialer […]
Category Archives: Tutorials
WordPress Nav Menu Text vs. Page Titles
How do I make the title of a WordPress page different from the text of a menu button that links to that page? When you create a new Page in WordPress and want to add it to one of your menus, the default behavior is for the title of the page to become the text […]
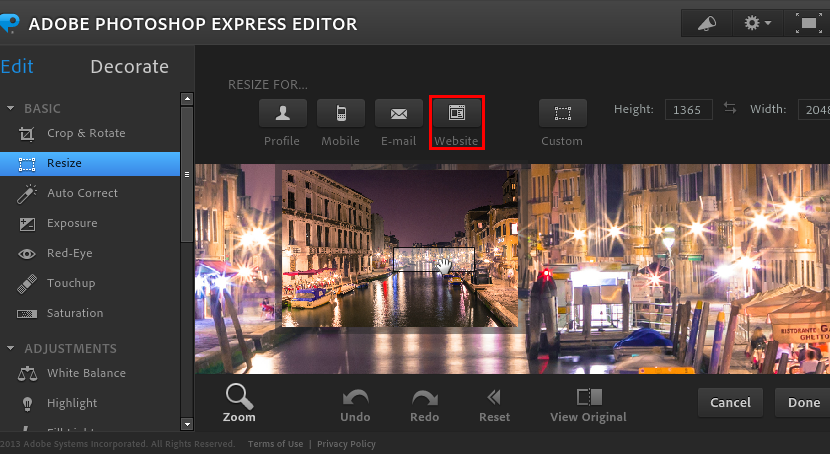
How to Resize Photos and Images for the Web
Don’t you hate it when a webpage takes forever to load? I do too, so let’s look at one quick technique for reducing the load times for the webpages that you contribute to or manage so that your viewers will not suffer the same frustration. One of the reasons for slow-loading pages is that the […]
Recommended Export Settings for Lightroom
One of the things that Lightroom is great at is saving you steps in your workflow. This is true in the export process as well, where you can define some basic presets to serve as a starting point for your export needs. Let’s look at three common scenarios: Export for Emailing: Let’s say you have […]
Apply Metadata Presets During Import in Lightroom
One of Lightroom’s main strengths is helping photographers apply the same settings across a batch of photos. One of the things I like to do in my workflow is rate everything as 3 Stars from the beginning, and then during my editing process I move them away from this “neutral” rating (with 1-Star indicating it’s […]